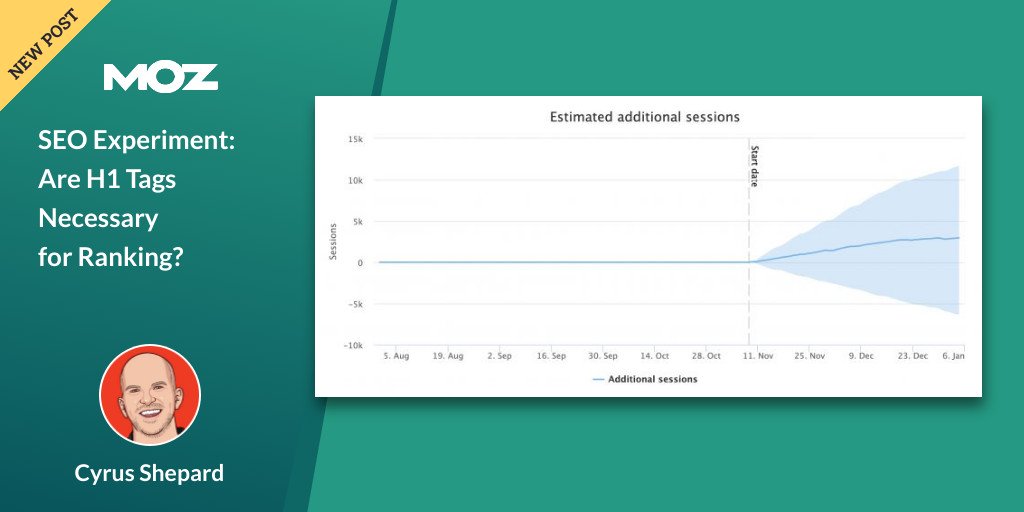
Posted by Cyrus-Shepard
In earlier days of search marketing, SEOs typically heard the exact same 2 finest practices duplicated many times it ended up being implanted in our brains:
. Wrap the title of your page in H1 tagsUse one– and just one– H1 tag per page.
These ideas appeared in — audits, SEO tools, and was the source of consistent head shaking. Discussions would go like this:
.” Silly CNN. The heading on that page is an H2. That’s wrong!”” Sure, however is it injuring them?” “No concept, in fact.”.
Over time, SEOs began to desert these concepts, and the stringent idea of utilizing a single H1 was changed by “big text near the top of the page.”
.
Google grew much better at material analysis and comprehending how the pieces of the page meshed. Provided how typically publishers make errors with HTML markup, it makes good sense that they would attempt to figure it out on their own.
.
The concern turns up so frequently, Google’s John Muller resolved it in a Webmaster Hangout :
.” You can utilize H1 tags as frequently&as you desire on a page. There’s no limitation– neither upper nor lower bound.H1 components are an excellent method to provide more structure to a page so that users and online search engine can comprehend which parts of a page are sort of under various headings, so I would utilize them in the correct method on a page. And specifically with HTML5, having several H1 components on a page is entirely regular and type of anticipated. It’s not something that you require to stress about. And some SEO tools flag this as a problem and state like’ oh you do not have any H1 tag ‘or’ you have 2 H1 tags.’ From our perspective, that’s not a vital concern. From an use perspective, perhaps it makes good sense to enhance that. It’s not that I would totally disregard those tips, however I would not see it as a crucial problem. Your website can do completely great without any H1 tags or with 5 H1 tags.”.
Despite these assertions from among Google’s a lot of relied on authorities, numerous SEOs stayed doubtful, wishing to” trust however confirm” rather.
.
So obviously, we chose to evaluate it … with science!
.
Craig Bradford of Distilled observed that the Moz Blog– this really one– utilized H2s for headings rather of H1s( a peculiarity of our CMS).
. 

We created a 50/50 split test of our titles utilizing the freshly branded SearchPilot ( previously DistilledODN). Half of our blog site titles would be altered to H1s, and half kept as H2. We would then determine any distinction in natural traffic in between the 2 groups.
.
After 8 weeks, the outcomes remained in:
. 
To the unaware, these charts can be a little difficult to figure out. Rida Abidi of Distilled broke down the information for us like this:
. Modification breakdown- undetermined Predicted uplift: 6.2%( est. 6,200 month-to-month natural sessions) We are 95 %positive that the month-to-month boost in natural sessions is in between: Top: 13,800 Bottom: -4,100 The outcomes of this test were undetermined in regards to natural traffic, for that reason we advise rolling it back. Outcome: Changing our H2s to H1s made no statistically considerable distinction.
Confirming their declarations, Google’s algorithms didn’t appear to care if we utilized H1s or H2s for our titles. Probably, we ‘d see the very same outcome if we utilized H3s, H4s, or no heading tags at all.
.
It need to be kept in mind that our titles still:
. Utilized a big fontSat at the top of each articleWere most likely and unambiguous simple for Google to determine.
Does this settle the dispute? Should SEOstoss care to the wind and get rid of all those H1 suggestions?
.
No, not entirely …
. Why you ought to still utilize H1s.
Despite the truth that Googleappears to be able to find out the huge bulk of titles one method or another, there are numerous excellent factors to keep utilizing H1s as an SEO finest practice.
.
Georgy Nguyen made some exceptional points in an post over at Search Engine Land , which I’ll attempt to include and sum up to here.
. 1. H1s assist availability.
Screen reading innovation can utilize H1s to assist users browse your material, both in display screen and the capability to browse.
. 2. Google might utilize H1s in location of title tags.
In some unusual circumstances– such as when Google can’t discover or process your title tag– they might select to draw out a title from someother component of your page. Usually, this can be an H1.
. 3. Heading usage is associated with greater rankings.
Nearly every SEO connection research study we’ve ever seen has actually revealed a favorable however little connection in between — greater rankings and using headings on a page, such as this most current one from SEMrush, which took a look at H3s and h2s.
.
To be clear, there’s no proof that headings in and of themselves are a Google ranking aspect. Headings, like Structured Data , can supply context and indicating to a page.
.
As John Mueller stated on Twitter :
. 
What’s all of it suggest? While it’s a great concept to keep sticking to H1″ finest practices” for a variety of factors, Google will more than most likely figure things out– as our experiment revealed– if you stop working to follow stringent H1 standards.
Regardless, you need to likely:
. Arrange your material with hierarchical headings– preferably H1, H2s, H3s, etc.Use a big font style heading at the top of your material. To put it simply, make it simple for Google, screen readers, and other makers or individuals reading your material to find out the headline.If you have a CMS or technical restrictions that avoid you from utilizing stringent H1s and SEO finest practices, do your finest and do not sweat the little things.
Real-world SEO– for much better or even worse– can be unpleasant. — It can likewise be versatile.
.
Sign up for The Moz Top 10 , a semimonthly mailer upgrading you on the leading 10 most popular pieces of SEO news, ideas, and rad links discovered by the Moz group. Consider it as your unique absorb of things you do not have time to hound however wish to check out!
. ![]()
Read more: tracking.feedpress.it